常見的非同步問題(不限於 AJAX)
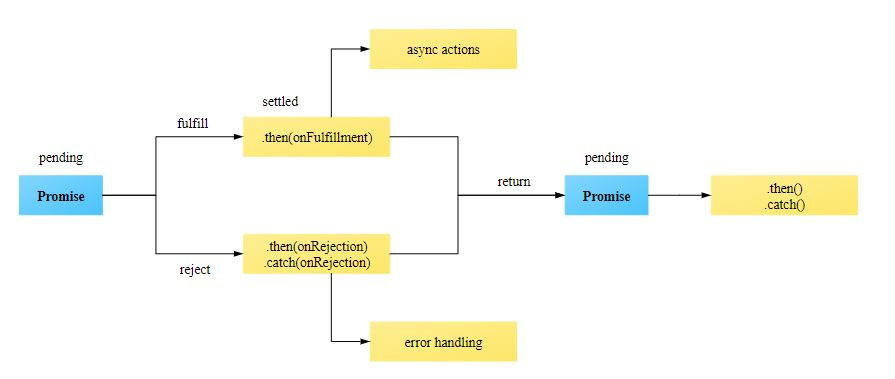
Promise 可解決上述問題
MDN: https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Promise
參考來源: https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Promise
function PromiseFn(num){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove('success')
}else{
reject('fail');
}
},10)
})
}
PromiseFn(1)
.then(res=>{
console.log(res);
})
.catch(res=>{
console.log(res);
})
Promise Chain
function PromiseFn(num){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`success${num}`)
}else{
reject('fail');
}
},10)
})
}
PromiseFn(1)
.then(res=>{
console.log(res);
return PromiseFn(2)
})
.then(res=>{
console.log(res);
return PromiseFn(3)
})
.then(res=>{
console.log(res);
})
.catch(res=>{
console.log(res);
})
這裡要說明一下
then 其實可以接收成功、失敗,但大多用來接收成功
// 利用兩個callback function
function PromiseFn(num){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`success${num}`)
}else{
reject('fail');
}
},10)
})
}
PromiseFn(0)
.then(res=>{
console.log(res);
},rej=>{
console.log(rej);
})
Promise 常用方法
Promise.all
同時發出多個請求,當所有請求完成才進下一步
function PromiseFn(num,time = 500){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`成功${num}`)
}else{
reject('fail');
}
},time)
})
}
Promise.all([
PromiseFn(1,500),
PromiseFn(2,2500),
PromiseFn(3,1500),
])
.then(res=>{
console.log(res[0],res[1],res[2]);
})
promise.all只要有一個被拒絕,就會直接進入catch
Promise.race
會回傳第一個完成的結果
function PromiseFn(num,time = 500){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`成功${num}`)
}else{
reject('fail');
}
},time)
})
}
Promise.race([
PromiseFn(1,5000),
PromiseFn(2,100),
PromiseFn(3,1500),
])
.then(res=>{
console.log(res); // 成功 2
})
Promise 與 Ajax
let url = 'https://jsonplaceholder.typicode.com/' ;
function get(url){
return new Promise((reslove,reject)=>{
let xhr = new XMLHttpRequest();
xhr.open('get',url);
xhr.onload = function(){
if(xhr.status == 200){
reslove(xhr.response)
}else{
reject('失敗')
}
}
xhr.send();
})
}
get(url)
.then(res=>{
console.log(res);
})
那 JS核心 我們就介紹到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
